Язык программирования Processing позволяет создавать готовые к выполнению программы с помощью всего нескольких строк кода. Сегодня на примере простого скетча (именно так называются программы на Processing) я расскажу о базовой структуре программы. Главная цель — посмотреть насколько просто можно создавать программы, используя Processing. Но прежде, напомню некоторые общие понятия программирования, пока не вдаваясь в детали.
Переменные Processing
Переменные являются символьными именами для областей памяти компьютера, используемыми для хранения информации в программе. Есть восемь базовых типов данных в Java, и все они поддерживаются в Processing: byte, short, int, long, float, double, boolean и char. Сейчас я не хочу останавливаться побробно на описании типов данных, но приведу некоторые общие правила.
Целые (int от англ. integer) — используются для хранения положительных и отрицательных целых чисел в диапазоне от -2147483648 до 2147483647 (включительно). Если необходимо сохранить большее число, то необходимо использовать тип переменной long.
Всякий раз, когда нужна большая точность, используются числа с плавающей точкой, или float. Тип данных double похож на float, но является более точным. В целом, Processing поощряет использование типа float вместо double для экономии памяти и времени вычислений.
Тип данных boolean предполагает только два значения: true(истина) и false(ложь).
Символьный тип данных, или char, позволяет хранить различные символы, (например ы, $, f) и предназначен для работы с текстом.
Тип String не является базовым типом Java, а представляет собой класс с методами позволяющими работать с отдельными символами. Здесь я лишь скажу, что этот класс используется в том числе для хранения последовательностей символов.
Всякий раз, когда вы объявляете переменную, то, тем самым, неявно устанавливаете область действия для переменной. Если объявить переменную внутри функции, вы сможете получить к ней доступ только изнутри этой конкретной функции. Если вы определите переменную вне функции, переменная будет установлена в качестве глобальной переменной и каждой функции в программе будет позволено «видеть» и взаимодействовать с новой переменной.
Структура скетча Processing
Откроем Processing IDE и объявим целочисленную переменную timer вне функции. Как я упоминул чуть выше, переменные, определенные таким образом рассматриваются в Processing как глобальные переменные и мы можем вызывать их из любого метода и подкласса. В конце обязательно ставится точка с запятой.
int timer;
Функция setup ()
Далее включим в скетч функцию setup (). Эта функция вызывается один раз за время работы программы (если вы не вызываете ее явно из другой функции). Сейчас я хочу задать размер рабочего графического поля (эскиза) в этой функции.
void setup(){
size(800,600);
}В программный код можно включать комментарии. Программой они не исполняются, а служат лишь для пояснений, заметок. Существуют два основных типа комментариев: однострочные комментарии, которые начинаются с двух прямых слешей и многострочные комментарии, используемые для крупных описаний кода. Можно, например, включать некоторые комментарии в нашу функцию setup () следующим образом:
void setup(){
// Следующая функция устанавливает размер эскиза
size(800,600);
/*
Это многострочный комментарий, все написанное между двумя разделителями
многострочного комментария будет проигнорировано компилятором
*/
}Существует третий вид комментариев, комментарии документирования
/ ** комментарий * /,
которые могут быть использованы для автоматического создания Javadocs для вашего кода. Этот тип комментариев может быть чрезвычайно полезным при написании программ, предназначенных для использования другими людьми.
Функция draw ()
Далее необходимо включить в код функцию draw (), которая будет работать в виде повторяющегося цикла, пока программа не будет остановлена пользователем. Я собираюсь нарисовать круг на экране, который будет перемещаться слева направо с течением времени. Функция background (255) заполняет рабочее окно белым цветом на каждой итерации. Если закомментировать его ( добавив // в начале строки), вы увидите, что окружности будут рисоваться поверх предыдущих.
void draw() {
background(255);
ellipse(timer, height/2, 30, 30); timer = timer + 1;
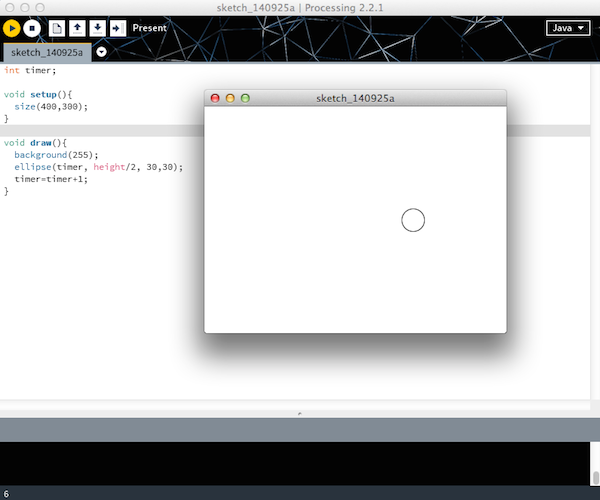
}Для запуска скетча нажимаем кнопку Run в левом верхнем углу Processing IDE (с треугольничком, после нажатия становится желтой) и видим новое открывшееся окно с кружочком, пробегающим слева направо.

Поздравляю! Первая программа работает.
[add_ratings]










