Продолжая серию публикаций, посвященных среде проектирования Fritzing, сегодня я расскажу как создать компонент, которого нет в стандартной библиотеке Fritzing, нет в моей библиотеке компонентов и не удалось найти на просторах Интернета.
Сразу замечу, что процесс создания элементов достаточно долгий, требует навыков создания векторной графики, и, прежде чем начинать создавать компонент с нуля, попытайтесь найти уже кем-то созданный. Если же поиски не увенчались успехом, тогда приступим.
Рассказывать как создаются собственные элементы Fritzing я буду на примере ЖК-дисплея Winstar WH1602D. Этот символьный монохромный дисплей может отображать 32 символа, размещенных в двух строках. И я буду в дальнейшем использовать его в своем роботе.
Создаем новый компонент
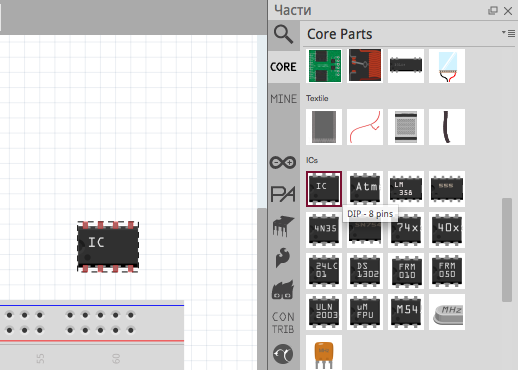
Если похожего компонента найти не удалось, то в качестве основы можно выбрать корпус интегральной схемы. Выбираем закладку CORE в панели компонентов Части, расположенном справа. Прокручиваем вниз, пока не увидим раздел ICs (интегральные схемы). В этом разделе хватаем иконку IC и перетаскиваем ее в рабочую область макетной платы.

Причиной выбора IC в качестве базового шаблона является то, что Fritzing позволяет изменять количество выводов и корпус этого элемента.
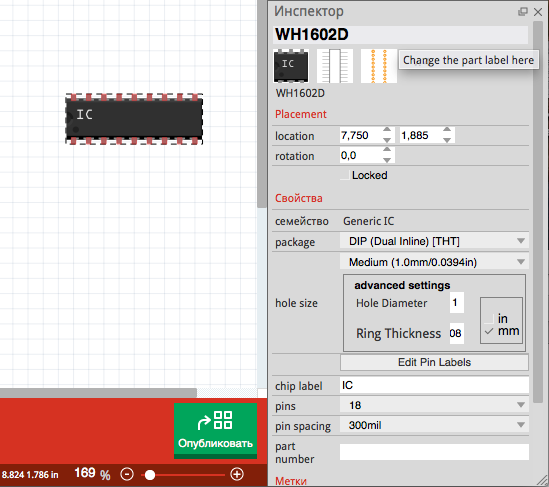
Далее мы изменим название этого элемента. Выделяем элемент и справа в окошке Инспектор меняем название IC1 на WH1602D.
В разделе pins изменим количество выводов на требуемое для нашего компонента. В случае WH1602D это число 18.

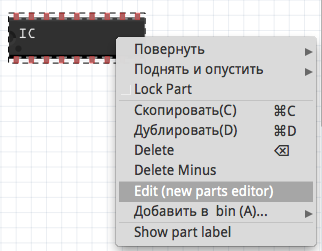
Для редактирования компонента нам нужно перейти в редактор элементов Fritzing (New Parts Editor). Правым щелчком на элементе IC вызываем контекстное меню и выбираем в нем пункт Edit (new parts editor).

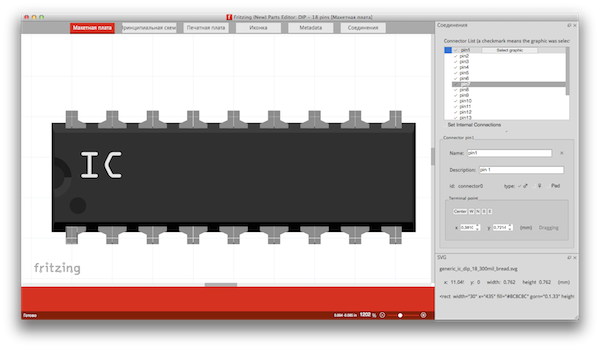
В редакторе компонентов есть шесть основных разделов, в которых нам нужно сделать изменения:
- Макетная плата
- Принципиальная схема
- Печатная плата
- Иконка
- Metadata
- Соединения

С разделами не обязательно работать строго в том порядке, в котором они расположены, но я в своем изложении буду придерживаться именно такой последовательности.
Замечено, что для плат с большим числом выводов, начиная работать с раздела Соединения можно сэкономить некоторое количество времени, так что вы можете начать работу именно с него.
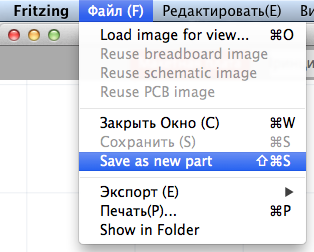
Прежде чем продолжить работу, неплохо бы сохранить результаты своей деятельности. Для этого в основнм меню программы выбираем Файл → Save as new part.
Если вы захотите, то можете изменить префикс для названия этого типа компонентов. Я поменял его на lcd.
Переходим в раздел Макетная плата.
Создаем SVG-файл макета компонента
Для создания макета элемента (внешнего вида компонента в режиме макетной платы) нашего компонента нам потребуется векторный редактор, который может создавать файлы формата SVG. К наиболее распространенным относятся CorelDraw, Adobe Illustrator, Inscape. Я пользуюсь последним (из-за его кросс-платформенности и бесплатности), хотя есть большой опыт работы во всех трех.
Если вы хотите сделать корпус для интегральной схемы, то редактор компонентов Fritzing (new parts editor) позволяет легко создавать собственные микросхемы, и в этом случае вам не нужно будет использовать како-то сторонний графический векторный редактор.
Графический редактор Inscape можно скачать с официального сайта. Здесь можно найти уроки на русском языке, а здесь очень хорошие видеоуроки Inscape, правда уже на английском.
Если вам удастся найти в своей библиотеке готовый элемент, который очень похож на тот который вам нужен, то разумно будет использовать его в качестве основы для создания нового компонента Fritzing.
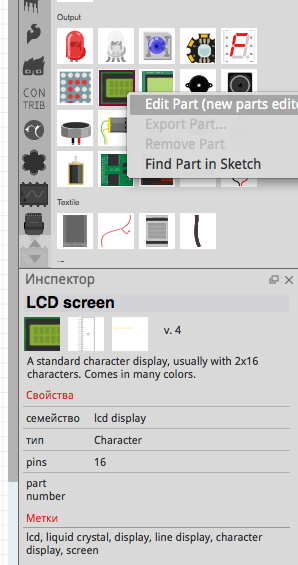
Я нашел подходящий компонент в стандартной библиотеке Fritzing — это LCD screen.
Щелкаем правой кнопкой мыши и выбираем Edit Part. Выбранный элемент откроется в редакторе компонентов.
В нижнем правом углу этого окна можно видеть имя файла lcd-GMD1602K.svg. Пользуясь поиском в вашей ОС можно определить его местонахождение. У меня это:
Fritzing.app/Contents/MacOs/parts/svg/core/breadboard/lcd-GMD1602K.svg
Далее открываем этот файл в своем графическом редакторе (у меня это Incscape) и сохраняем его где-нибудь у себя на диске под новым именем. Процесс редактирования в графическом редакторе выходит за рамки моего повествования, поэтому я остановлюсь только на некоторых важных деталях.
Компонент рисуется в масштабе 1:1.
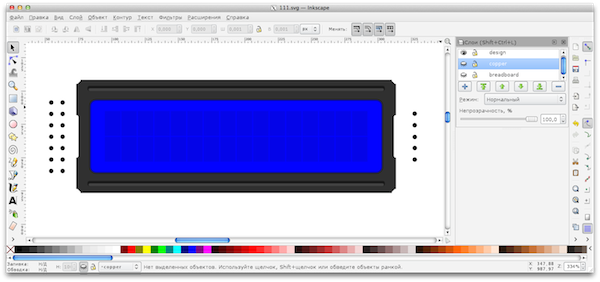
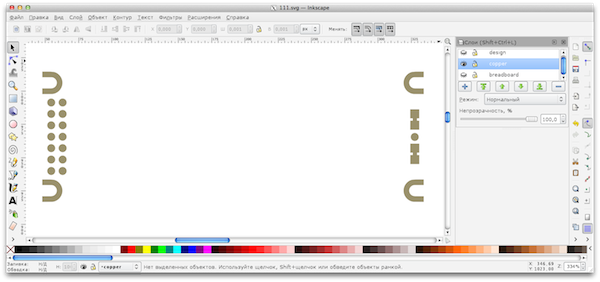
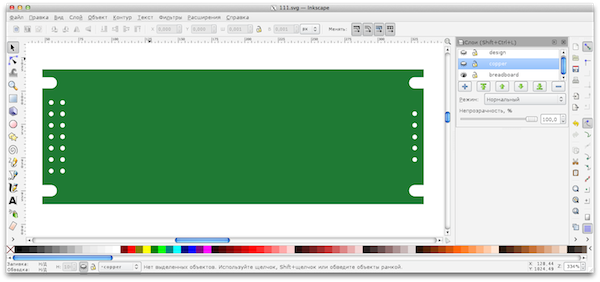
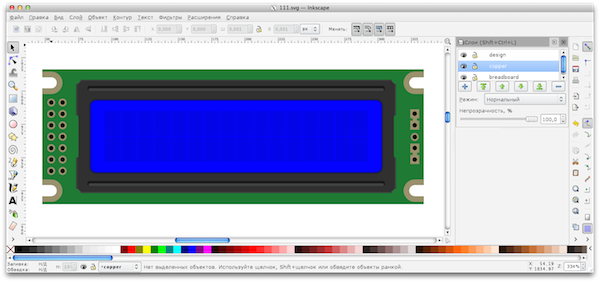
В файле удобно сделать несколько слоев: design, copper, breadboard.
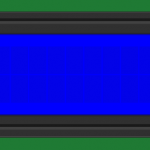
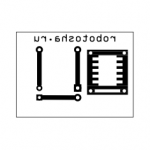
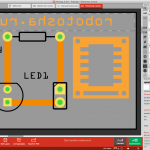
Вот как выглядят элементы на каждом из этих слоев.
А вот так все три слоя вместе.
Скачать готовый SVG-файл с макетом LCD экрана WH1602D.
Если же похожего элемента в библиотеке Fritzing найти не удалось, то еще одним способом облегчить себе жизнь, является использование в качестве базового шаблона файла datasheet в формате PDF, предоставляемого производителем этого элемента. В файле формата PDF, как правило, содержится уже векторный чертеж нашего элемента и для того, чтобы им воспользоваться, мы должны импортировать его в своем графическом редакторе. Конечно, затем придется еще потрудиться, чтобы довести его до ума, но, тем не менее, это очень хороший способ сэкономить себе время.
Скачать datasheet для Winstar WH1602D
При разработке макета элемента желательно использовать цвета, которые являются стандартными для изображений компонентов:
Используется для изображения контактных площадок и медных проводников
Если есть какие-то элементы на печатной плате, лучше использовать серый цвет
Надписи следует делать используя шрифты ORC-A и Droid Sans, которые являются стандартными для Fritzing. Эти шрифты необходимо установить в свою операционную систему.
Вы можете скачать архив, в котором содержатся шаблоны и шрифты для соответствия ваших элементов стандартам Fritzing.
В этом файле содержится:
- Шрифт Droid Sans
- Шрифт ORC-A
- Шаблон элемента для макетной платы
- Шаблон схематического изображения компонента
- Шаблон Печатной платы компонента
Размер шрифта нужно выбирать равным 5pt, а там где необходимо сделать особо мелкие надписи можно использовать и 3pt.
Как установить шрифты в Mac OS X рассказано здесь.
Режим Макетная плата
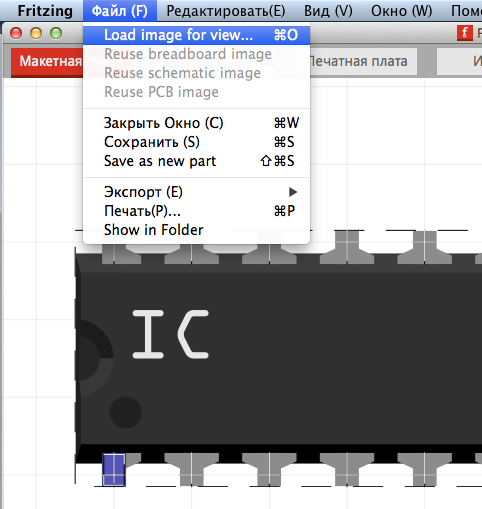
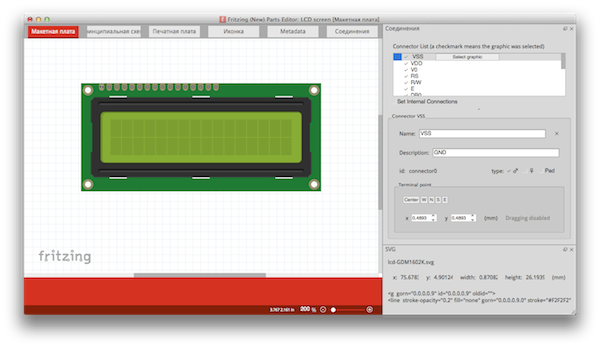
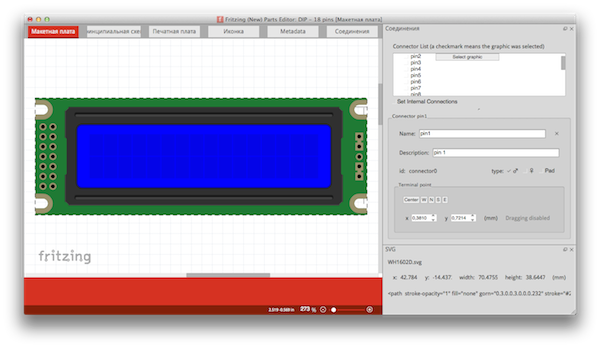
После того как мы создали макет собственного элемента, мы можем загрузить наш SVG-файл в редактор элементов Fritzing. Возвращаемся в New Parts Editor и переключаемся на вкладку Макетная плата чтобы переключиться в режим макета. Далее в основном меню выбираем Файл → Load image for view....

Выбираем наш SVG-файл, который мы создали и после этого изображение элемента должно появиться в редакторе.
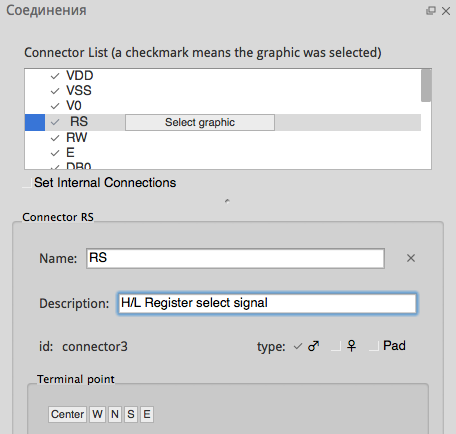
Теперь нам нужно указать Fritzing где расположены соответствующие выводы, а также присвоить им имена и сделать описание их предназначения. Для этого в правой части окна New Parts Editor в разделе Соединения выбираем соответствующий пин, пишем в графе Name его название и делаем описание в Description. Далее выбираем тип вывода «папа», «мама», которым соответствуют гендерные значки или же «площадка» (Pad). Названия, описания выводов и их местонахождение я взял из datasheet к моему компоненту, все выводы я сделал «папами», так как планирую припаять к ним штырьевые разъемы.
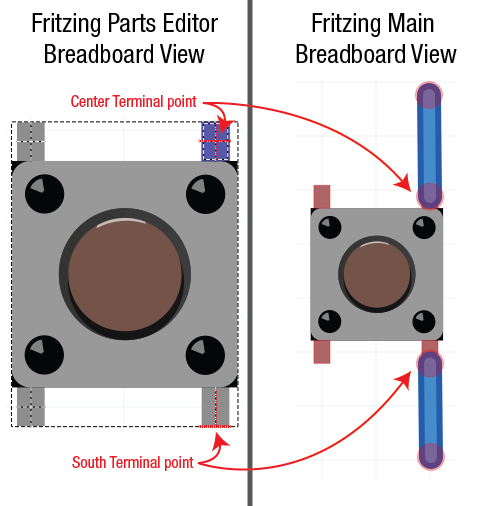
Далее нам ужно указать где на макете находится каждый из пинов. Для этого щелкаем кнопку Select graphic, расположенную справа от названия каждого пина и указываем месторасположение соответствующего вывода, установкой опорной точки. К этой опорной точке будет подключаться проводники в схеме устройств, в которых будет использоваться созданный нами элемент. По умолчанию, эта точка (Terminal point) располагается посередине выделенного графического объекта, но ее расположение можно изменить выбором W, N, S, E (сокращения от West, North, South, East — Запад, Север, Юг, Восток)

Не забываем сохранить результаты своего труда.
Продолжение следует...
[add_ratings]
























Добрый день.
При попытке создать новый элемент (7-сегментный индикатор с расположением контактов, отличным от предлагаемого в библиотеке), обнаружил, что все компоненты для него уже присутствуют в каталоге программы.
Также там есть svg файлы для многих многих других отсутствующих в библиотеке элементов.
Можно, конечно, создать новый компонент с использованием этих заготовок.
Но, похоже, должен быть способ более простого их подключения.
Навскидку не смог подключить эти элементы.
Прошу подсказки.
robotosha.ru/arduino/own- ...zing-part-2.html Во второй части этой статьи посмотрите раздел Соединения. Существует два варианта: либо создать новый компонент (можно скопировать похожий и изменить в нем, например, вид корпуса или месторасположение пинов, лучше таким способом и поступать, так как в этом случае вы создаете модификации одного и того же элемента) либо изменить что-то в уже имеющеймся (заменить его иконку, внешний вид и пр.). В любом случае, если вы что-то меняете необходимо заново установить соответствие выводов. В общем виде алгоритм такой: у вас для каждого элемента есть несколько представлений: макетная плата, принципиальная схема, печатная плата, иконка, метадата, соединения. Вы можете вносить изменения в любое из этих представлений (в том числе используя готовые шаблоны), переключаетесь на нужное вам представление и работаете с ним. После того как изменения внесли — проверяйте и, в случае необходимости, правите соответствия контактов (Соединения). Проще вряд ли может быть схема работы. В SVG-файле (например, это изображение корпуса) каждый векторный элемент имеет свое имя. Также у вас имеется, например, другой векторный файл с изображением элемента для принципиальной схемы. В нем векторные элементы имеют другие имена. Также у вас есть описания и названия контактов — третьи названия. Для того, чтобы программа понимала какое имя чему соответствует, в любом случае, вручную нужно составлять таблицу этих соответствий. Так во всех программах (по-крайней мере, с какими мне доводилось работать) сквозного проектирования.
Спасибо.
Будем пробовать.
Здравствуйте! Не получается вставить свой .svg файл. Вставляется и вместо него появляется пустой прямоугольник. Можете попробовать импортировать cloud.mail.ru/public/3Sue...ry%20Encoder.svg Кроме того не получается импортировать элемент, который импортировал до этого, появляется сообщение, в котором говорится, насколько я понимаю, что элемент уже есть в библиотеке, но я не могу его найти.
Необходимо подогнать рабочую область под размер картинки. Если в редакторе Inkscape, то это делается следующим образом:
1. Выделяете картинку.
2. В меню Файл выбираете пункт Свойства документа.
3. Нажимаете плюсик на пункте Подогнать размер страницы под содержимое и жмете Подогнать размер страницы под рисунок или выделение.
4. Сохраняете файл.
После этого файл SVG импортируется нормально
Ранее импортированные пользователем файлы SVG хранятся в папке fritzing -> parts -> svg -> user.
Спасибо! Я делал в Corel Draw и уже разобрался. Буду знать, как это делается в Inkscape.
При попытке скачать готовый SVG-файл с макетом LCD экрана WH1602D выдало следующее:
Ошибка синтаксического анализа XML: корневой элемент не найден
Адрес: robotosha.ru/download/fritzing/WH1602D.svg
Строка 1, символ 1: