Сегодня публикую второй видеоурок, посвященный основам работы с Arduino. Этот урок посвящен подключению кнопок для ввода сигналов, PWM-входам Arduino и использованию функций в языке Arduino.
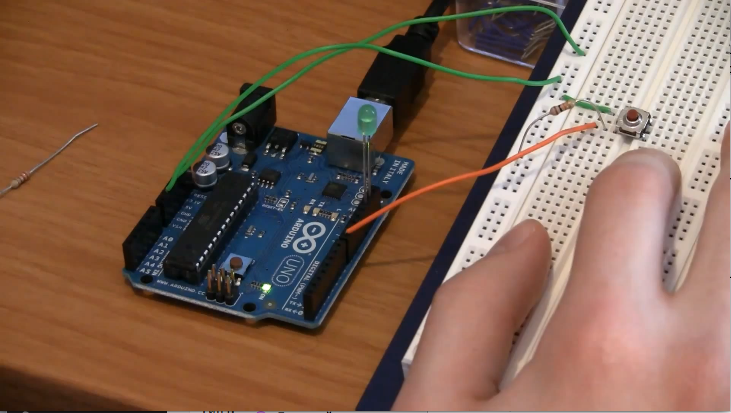
В этом уроке Джереми Блюм подключает к PWM-входу Arduino кнопку, при помощи которой управляет яркостью свечения светодиода.
PWM, сокращение от Pulse-Width Modulation — это широтно-импульсная модуляция. Я планирую посвятить этому отдельную публикацию, поэтому не буду заострять здесь внимание на этом понятии. Просто посмотрите видео.
Для этого урока потребуются:
- Плата Arduino
- Кнопка
- Светодиод
- 2 резистора
- Соединительные провода
Итак, смотрим видео.
Часть 1.
Часть 2.
Тип boolean — это тип данных, принимающих только два значения. Эти значения 1 или 0 (например для обозначения истинно-ложно, есть сигнал-нет сигнала). В языке Arduino есть константы, принадлежащие типу boolean: HIGH-LOW, TRUE-FALSE. В действительности, HIGH = 1, LOW = 0, TRUE = 1, FALSE = 0.
В примере есть, так называемые, операторы сравнения: == (равно), &&(и), а также логический оператор отрицания !, который «инвертирует» значение, т.е. в данном случае меняет значение ledPin на 0, если оно было равно 1 и устанавливает значение ledPin в 1, если оно было равно 0. Также здесь рассмотрена условная управляющая конструкция if-else.
Код с комментариями ко второму видео
const int LED=9; // Светодиод подключаем к 9 выводу
const int BUTTON=2; // Кнопка подключена ко 2 выводу
boolean lastButton = LOW; // Предыдущее состояние кнопки
boolean currentButton=LOW; // Текущее состояние кнопки
boolean ledOn=false; // Текущее состояние светодиода
void setup() {
pinMode(LED, OUTPUT); // Пин со светодиодом в режиме выхода
pinMode(BUTTON, INPUT); // Пин с кнопкой в режиме входа
}
// Функция для устранения дребезга
// принимает в качестве аргумента предыдущее состояние кнопки
// и выдает фактическое
boolean debounce(boolean last) {
boolean current=digitalRead(BUTTON); // считываем состояние кнопки
// если изменилось...
if (last != current) {
delay(5); // Ждем 5 мс
current=digitalRead(BUTTON); // Считываем состояние кнопки
return current; // Возвращаем состояние кнопки
}
}
void loop() {
currentButton=debounce(lastButton);
// если нажатие
if (lastButton == LOW && currentButton == HIGH){
ledOn = !ledOn; // Меняем состояние светодиода на противоположное
}
lastButton=currentButton; // предыдущее состояние кнопки теперь равно текущему
digitalWrite(LED, ledOn); // реализуем текущее состояние светодиода
}Если возникнут вопросы — задавайте.
Видеоурок 1. Первые шаги с Arduino
Видеоурок 3. Основы схемотехники
Видеоурок 4. Аналоговые входы Arduino
Видеоурок 5. Моторы и транзисторы
Видеоурок 6. Serial и Processing
[add_ratings]











Привет.
Я не понял какую роль выполняет «last» в функции debounce, «last» это произвольное название или оператор такой? После if сравнивается «last» с «current», но откуда программа знает чему равен «last»??
Михаил, привет. last и current — это названия переменных. В last хранится состояние кнопки в предыдущий момент времени, а в current — текущее состояние кнопки. last передается в качестве параметра в функцию debounce. Когда мы вызываем debounce (lastButton), то внутри функции debounce, переменная last будет равна значению lastButton.
То есть значение «last» устанавливается с помощью строчки «return current;» и каждый раз когда функция debounce срабатывает в цикле void loop считывается прежнее значение? Я правильно понял?
Я добавил код с комментариями в тексте статьи. Значение last устанавливается в 28 строке
currentButton=debounce(lastButton);После этого выполнение программы переходит в функцию debounce и last получает значение lastButton
Добрый день! Такое дело у меня. Я хочу управлять ик пультом LED прожектор. Но когда я использую вместе библиотеки irremote (для ик пульта) и SimpleDmx (для прожектора) то прожектор не работает. В чем может быть проблема?
/* * IRremote: IRrecvDemo - demonstrates receiving IR codes with IRrecv * An IR detector/demodulator must be connected to the input RECV_PIN. * Version 0.1 July, 2009 * Copyright 2009 Ken Shirriff * <a href="http://arcfn.com">arcfn.com</a> */ #include #include int RECV_PIN = 11; int LED = 4; int onoff = 0; IRrecv irrecv(RECV_PIN); decode_results results; void setup() { DmxSimple.usePin(A0); DmxSimple.write(1, 255); DmxSimple.write(8, 255); pinMode(LED,OUTPUT); Serial.begin(9600); // In case the interrupt driver crashes on setup, give a clue // to the user what's going on. Serial.println("Enabling IRin"); irrecv.enableIRIn(); // Start the receiver Serial.println("Enabled IRin"); } void loop() { /* if (irrecv.decode(&results)) { Serial.println(results.value); if (results.value == 16724175 && onoff == 0){ digitalWrite(LED,HIGH); onoff = 1; Serial.println('OK'); } else if (results.value == 16724175 && onoff == 1){ digitalWrite(LED,LOW); onoff = 0; Serial.println('OK'); } irrecv.resume(); // Receive the next value }*/ delay(100); }